video标签的使用
video标签定义视频, 它是html5中的新标签, 它的属性如下(参考自文档):

domo01
demo01
- src 即视频的路径
- loop 即是否循环,即播放结束之后继续播放
- autoplay 即准备就绪之后就播放
- controls 即出现控制控件,如果没有则无开始暂停等按钮
- width和height可以控制video的宽度和高度
canvas中drawImage的使用

即接受的第一个参数可以是img,也可以是video,还可以是canvas, 后面的参数是用于剪切和控制宽高。
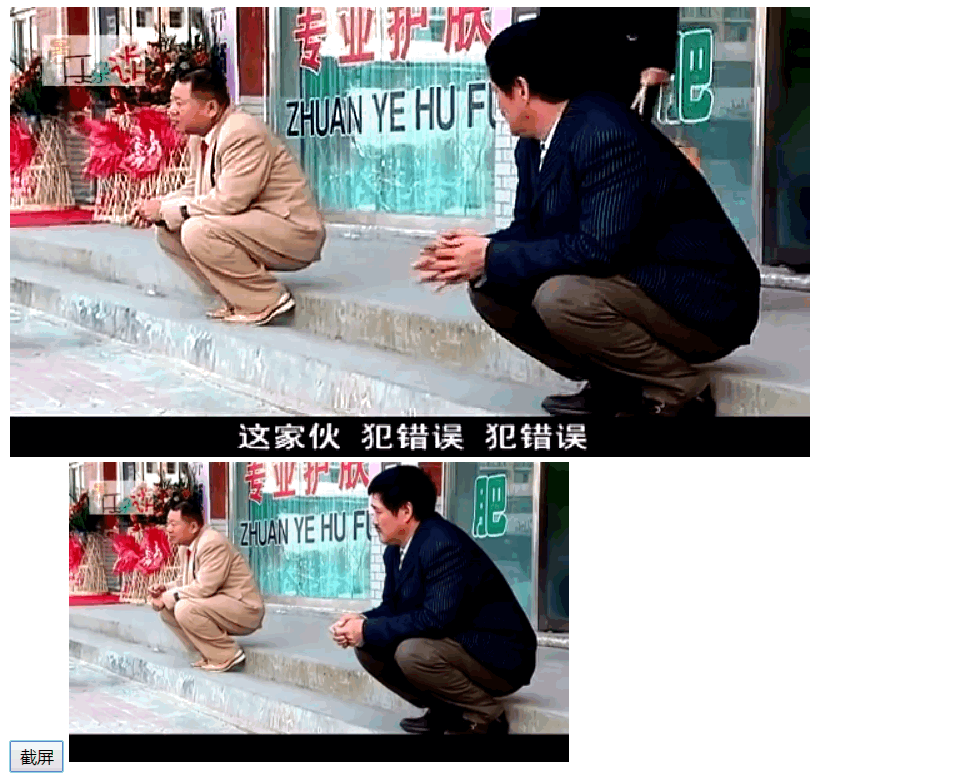
domo02:
demo01
- 我们先获取到canvas环境,然后点击按钮后就可以将当前视频截屏。

navigator.mediaDevices.getUserMedia()
通过这个方法,我们可以获得使用本地摄像头的权利,。
使用的时候一般都是和video标签向结合,即摄像头在video上显示出来。
demo03:
demo01
- 注意: 这里的mediaStream的使用类似于es6中的promise的用法,即获得result之后就传递给了then作为参数使用
- 把视频源赋值给video标签的srcObject标签就可以在video中显示了。
- 其中的onloadedmetadata事件是在视频文件加载好了之后就会触发。

下面我们就可以把摄像头和video和canvas结合起来,这样就可以截屏了~
demo04
demo01
下面这个还是比较有意思的:
demo05
demo01